So you are passionate about typography. What is your definition of good typography?
If someone asked me this question years ago, I probably wouldn’t be able to come up with a good answer. I just knew that when I was a teenager, I already enjoyed paying attention to the tiny details of a typeface. I had a preference for certain typefaces, because to me, some looked more elegant than others. When I became a web designer, I liked to try out different Google Fonts and experience their look-and-feels. I heard people say web design is 95% typography. I also knew that the fonts on a Mac looked better because Steve Jobs had learned typography when he was a college student.
Since typography is so important, I decided to take it more seriously. After years of learning, trying, practicing and creating, I now finally realize that there are three important elements in good typography. These three elements can form a solid framework, helping us evaluate our existing design, identify typographic problems, inform our design decisions and ultimately achieve good typography.
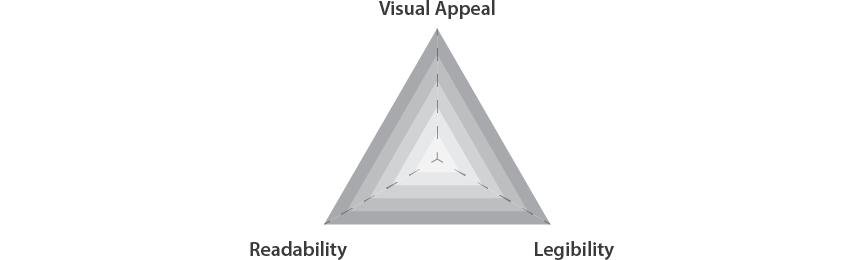
The ViRL framework
ViRL (pronounced viral) is the acronym of the three elements. It stands for visual appeal, readability and legibility.