How can we go beyond visuals when designing digital products?
So far in my blog, I’ve covered two ways to do that: One is to understand the user mental model. Another is to be more cognizant of the relationship between design and metrics. There’s a third way, which is to leverage cognitive biases.
According to verywellmind.com, cognitive biases are systematic errors in our thinking. They are the attempts of our brains to simplify information processing. They serve as heuristics, or rules of thumb, that can help us make decisions faster.
If you’re new to cognitive biases, here are five real-life examples I’ve collected that beautifully illustrate how they can be used in product design. Definitions of the biases below are pulled from Wikipedia.
Scarcity Effect
Scarcity effect is the mental shortcut we take that places a higher value on an object that is scarce, and a lower value on those that are in abundance.
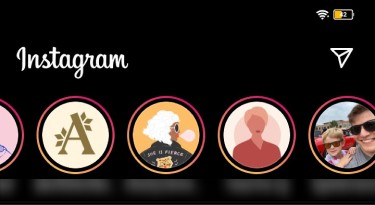
Instagram stories are a great example of this effect in use. By making stories available for only 24 hours, scarcity is created. Users feel the rush to tap and view them because of the fear of missing out.

IKEA Effect
Many of us love assembling the furniture we buy from IKEA because it gives us a sense of accomplishment. IKEA effect refers to the cognitive bias in which we place a disproportionately high value on products we partially created.
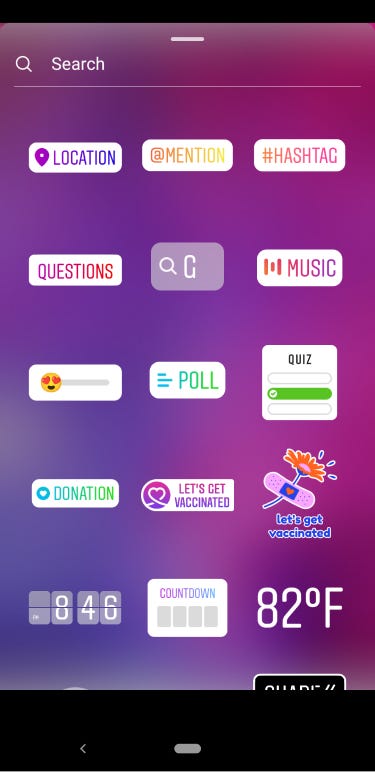
By allowing users to mix and match different components, by giving them a great amount of freedom and flexibility in customizing the look and feel, Instagram turns a story into a product users create, which carries with it elevated perceived value because of the IKEA effect.

Social Proof
Social proof is a psychological phenomenon where people look to others for clues concerning the correct behavior.
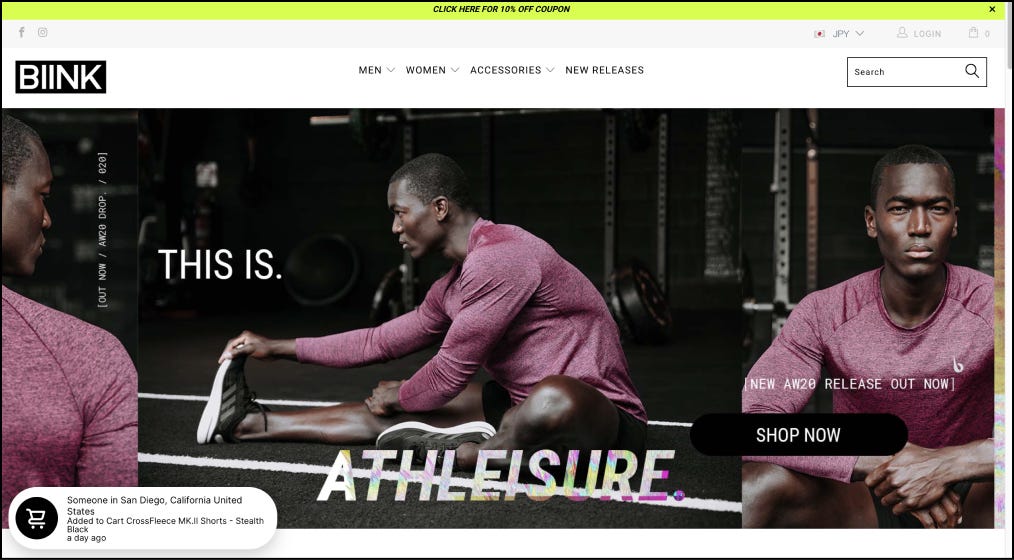
A brilliant use of this bias can be found in the e-commerce websites of many small or medium businesses, whose brands may not be as widely known as Amazon, eBay or Alibaba. The tiny popup at the lower left corner showing a recent purchase from someone else signals credibility and validation, thereby increasing the likelihood of potential customers buying on the website.

Halo Effect
Halo effect is also widely seen in e-commerce websites. It’s the tendency for positive impressions of a person or object to spill over to another person or object.
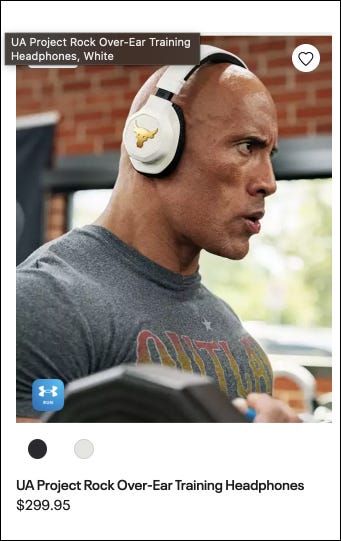
With a price tag of nearly $300, the following headphones are probably one of most expensive items sold on Under Armour’s website. By leveraging the positive image of Dwayne Johnson, the company hopes to make buying this pair of headphones a bit easier for their customers.

Foot-in-the-Door Technique
Foot-in-the-door technique aims at getting a person to agree to a large request by having them agree to a modest request first.
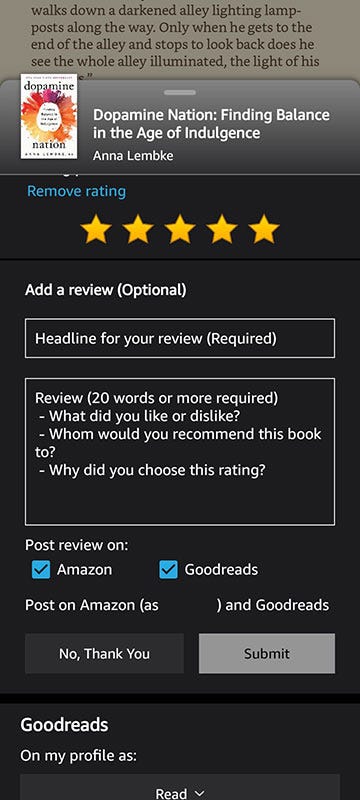
Writing a book review can be a daunting task for many. How can we encourage users to leave more book reviews with substance when they finish reading a book? The following design from Kindle is a clever use of this technique.
By breaking down the big request of writing a book review into three smaller, less intimidating prompts, users suddenly have something much more manageable to start with. Once they complete a prompt, they can move on to the next one. Before they realize, they may have already finished the entire book review.

Final Thoughts
Clever use of cognitive biases in product design can lead to more user engagement, conversion or sales. There are many more cognitive biases than the five introduced above. I hope the examples here can inspire you to tap into the power of psychology in your next design project.

