Colors create vibes and convey tones of voice. Oftentimes, rookies designers pick those that are too saturated while the more experienced are able to select the more muted ones to create a vintage and sophisticated look and feel. This is not to say that we should always use muted colors. One exception, for example, is kids products. That said, choosing sophisticated colors is one of those skills that I believe if you master, it’ll catapult your design to the next level.
Let’s forget about RGB for a while and switch to HSB, which is an easier way to describe a color because it fits designers’ mental model better. Using HSB, we can break each color down into hue, saturation and brightness. We’ll stick to one hue value, say 0, which is red, throughout our discussion here, because the trick here is about tuning the saturation and brightness values.
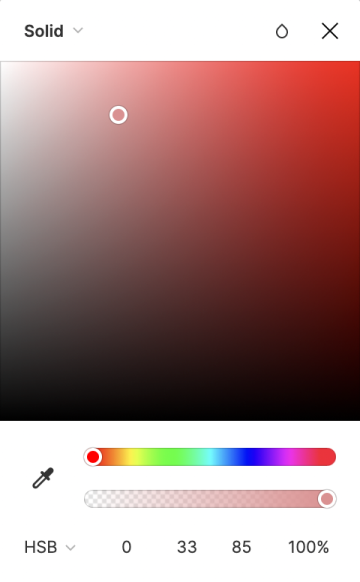
Let’s first look at the typical color picking area in most creative software tools. As you can see from the following screenshot, the top left corner of the area is white, the top right corner is the current hue in full saturation, and the two bottom corners are both black.

Inexperienced designers often pick colors that are near the top right corner, which are so saturated that they look brash, loud, unpolished and harsh to the eyes. To avoid these problems, more experienced designers stay away from the extremes, and select those that are within the milder range.
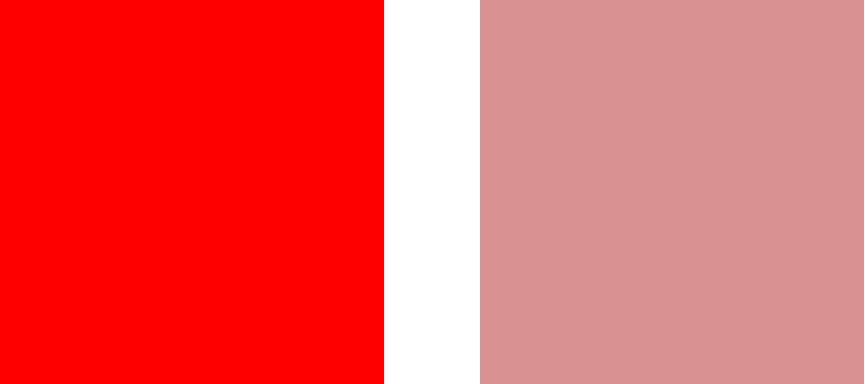
Let’s say we want something red. We can start with the red in full saturation and gradually tone it down. Compare the two reds below. The right, which is the more muted red, has a bit of milkiness in it, is milder and more comfortable to the eyes, and radiates the vintage and sophisticated tone.

So next time when picking colors, choose those that are in the milder range and avoid the corners to generate a more sophisticated palette.

